Same Mail Sending Again in Task Schedular in Selenium Jqva
(Editor'due south Note: This post has been recently updated for accuracy and completeness. Information technology was originally published in March 2022 by Al Sargent.)
Have you tried using Selenium IDE for your QA test automation?
You tin find lots of feedback from users around the world.
Yet skeptical? That makes sense.
There'southward been enough of stigma around using record and replay tools similar Selenium IDE rather than scripted QA automation tools like Selenium Webdriver, Cypress, and WebdriverIO. And, for seemingly good reason.
Traditionally, tape and playback tools suffer from a litany of issues, including:
- No cantankerous-browser support
- Brittle tests
- Difficult to wait for app nether test
- No conditional logic
- Chaining 1 exam script to call another not available
- Unable to embed lawmaking into recorded scripts
- No way to edit scripts one time recorded
- Lacking a script debugger
- No fashion to run scripts in parallel
- No style to run tests from Continuous Integration build scripts
- Lack of integration with source lawmaking control systems
- No plugins to extend functionality
- No way to practise visual UI testing
- Poor support for responsive web
- No way to quickly diagnose front end-stop bugs
- Unable to export tests to languages like Java
- No mode to enable data-driven tests
Revising Selenium IDE
Back in 2019, Applitools helped revise the Selenium IDE project. 2 years before, the project had effectively died. Selenium IDE merely ran on Firefox. With Firefox 55, Selenium IDE broke, and in that location seemed to be no motivation to fix it.
Enough of articles back then explained why Selenium IDE was bad. There was this Quora thread comparing Selenium IDE with Selenium Webdriver. And plenty of problems listed in the Selenium IDE questions on Stackoverflow. Plus this top 10 list of issues with record & replay.
Yet, Applitools engineers got involved and addressed the bugs – as well as some of the shortcomings. In a major enhancement, Applitools fabricated it possible to run Selenium IDE on both Chrome and Firefox. The team expanded the code export functionality from IDE-captured tests. Besides, the squad provided code hooks assuasive others to write their own consign hooks.
With great Applitools integration, Selenium IDE tin can help engineers with or without coding skills build constructive tests chop-chop.
16 Reasons Outlined
Here'due south a list of sixteen reasons why — and ane why not – to effort Selenium IDE. Read them, and let Applitools know what you lot remember.
Allow's swoop in.
#1: Selenium IDE is cross-browser
Selenium IDE first came out in 2006.
It was a different time. iPhones didn't exist, the Motorola Razr flip phone was the must-accept device, and Borat topped the movie box office. Firefox was the shiny new browser, and Chrome wouldn't come out for two more years.
So it's no surprise that Selenium IDE hitched its carriage to Firefox. Unfortunately, it remained that way for over a decade, frustrating the heck out of users with its single-browser support.
No more.
Selenium IDE runs equally a Google Chrome Extension…

….and Firefox Add-on:

Even better, Selenium IDE can run its tests on Selenium WebDriver servers. You can practise this using Selenium IDE's control line examination runner, chosen SIDE Runner.
Yous can think of SIDE Runner as blending elements of Selenium IDE and Selenium Webdriver. Information technology takes a Selenium IDE script, saved equally a .side file, and runs that using browser drivers should every bit ChromeDriver, EdgeDriver, Firefox'south geckodriver, IEDriver, and SafariDriver.

SIDE Runner, and the drivers in a higher place, are bachelor as a straightforward npm installs. Here's what it looks like in action:

#two Robust Tests
For years, brittle tests have been an issue for functional tests — whether you record them or code them by hand. A huge contributor to this problem has been object locators. These are how your QA automation tool identifies which field to make full, or which button to click. These tin exist a button label, an XPath expression, or something else.
Developers are constantly sadistically tormenting QA teams releasing new features, and as a result, their UI code is constantly changing too. When UI changes, object locators often practice too.
Selenium IDE fixes that by capturing multiple object locators when you tape your script. During playback, if Selenium IDE can't observe i locator, it tries each of the other locators until it finds one that works. Your test will fail only if none of the locators piece of work.
This doesn't guarantee scripts volition ever playback but it does insulate scripts against many changes. Hither'southward a screenshot of how information technology works. As y'all tin see, Selenium IDE captures linkText, an XPath expression, and CSS-based locators.

Imagine building this functionality in Selenium Webdriver. You lot'd accept to first gather up all potential Xpath locators, and then all CSS locators, and so iterate through each until you find an object lucifer. It'd be a huge chunk of time to automate just one interaction, and you lot'd be left with a mess of difficult-to-maintain lawmaking.
Selenium IDE provides an culling that is fast, resilient, and easy-to-maintain.
#3 Expect For Your App
When running tests, it's essential to requite your application time to catch up to your test automation tool. This can include fourth dimension for backend operations, fetching folio elements, and rendering the page. Information technology'southward especially necessary when running on staging servers that are under-resourced.
Why does waiting affair? If your test script tries to collaborate with some page element (field, push, etc.) that hasn't loaded, it will stop running.
Thankfully, the new Selenium IDE knows automatically wait for your page to load. As well, commands that interact with some element await for the element to appear on the page. This should eliminate most, if not all, of your explicit waits.
But, if that's not enough, the new Selenium IDE gives you lot other options.
In the new Selenium IDE there'due south a global set speed command that you tin can use to intermission later every test step. Even better, you can prepare this from the toolbar in the new Selenium IDE. Check it out below.
Between automatic waits and global gear up speed, y'all should have a lot fewer pause commands. That means your tests volition be simpler and easier to maintain.

If y'all demand more than fine-grained control, Selenium IDE lets you insert steps to wait for an element to meet some condition: editable, present, or visible — or the opposite (not editable, not present, or not visible).
Finally, there's the pause command that you lot can insert after private steps. Selenium IDE has had this for a long time; experience free to use if y'all're feeling cornball.
#iv Conditional Logic
When testing web applications, your scripts have to handle intermittent user interface elements that can randomly appear in your app. These are those oh-so-helpful cookie notices, as well as popups for special offers, quote requests, newsletter subscriptions, paywall notifications, and adblocker requests.
Provisional logic is a not bad mode to handle these intermittent UI annoyances features. You lot want your scripts to say, If X appears, click the link to make it go away.
You tin can easily insert conditional logic — as well called control flow — into your Selenium IDE scripts. Hither are details, and how information technology looks:

#5 Modular Test Scripts
But like application lawmaking, test scripts need to be modular. Why?
Many of your exam scripts will have steps to sign into your app, sign upwardly for an account, and sign out of an app. It's a waste material of fourth dimension to re-create those exam steps over and over.

Selenium IDE lets one script run some other. Permit's say yous accept a login script that all your other scripts call. You can easily insert this step into Selenium IDE. Here's how it looks:

This way, if your sign in, sign upward, or sign out functionality changes, you simply have ane test script to alter. That makes test maintenance a lot easier.
Here's a quick demo of this in action:
#6 Selenium IDE supports embedded code
As broad as the Selenium IDE API is, information technology doesn't do everything. For this reason, Selenium IDE has execute script and execute async script commands that lets your script call a JavaScript snippet.
This provides you with a tremendous amount of flexibility past being able to accept advantage of the flexibility of JavaScript and wide range of JavaScript libraries.
To use it, click on the examination stride where you desire JavaScript to run, choose Insert new command, and type execute script or execute async script in the control field, as shown below:

#7 Scripts Can Be Edited
In the old Selenium IDE, scripts couldn't be edited. For this reason, Selenium IDE tests were considered throwaway scripts: if they didn't piece of work, y'all'd have to delete them and re-record a test.
With the new Selenium IDE, you tin can easily modify your tests. Insert, modify, and delete commands, every bit y'all tin see below. No more throwaway scripts!

#8 Bachelor Debugger
Pretty much every IDE on the market has combined an editor and a debugger. (That is, afterward all, what's meant past Integrated Development Environment.)
But not the old Selenium IDE. It had no debugger. (Whoops.)
The new Selenium IDE lives up to its name, and provides a mode for you to gear up breakpoints in your script. Only click on the left margin of your exam.
This way, you can inspect your browser'due south land when your script stops due to a breakpoint. Here'due south how information technology looks:

This makes it a lot easier to troubleshoot issues. (Speaking of troubleshooting, check out #16 beneath.)
#9 Run Scripts In Parallel
With the sometime Selenium IDE tests could only exist run one at a time. This made tests take much longer. Alternatives similar Selenium Grid were merely available when used with Selenium WebDriver.
Selenium IDE can run tests in parallel. This lets yous become through your test suites much faster.
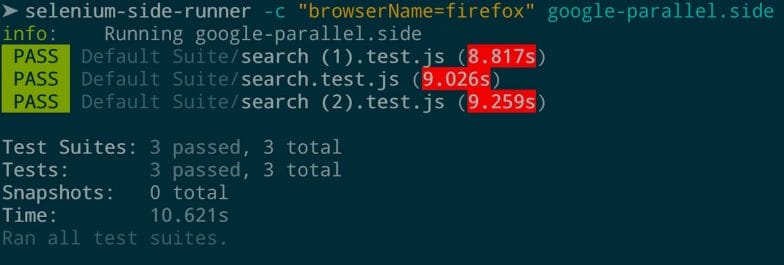
To run multiple SIDE Runner tests in parallel, but tell it the number of parallel processes you want. Hither's an instance of running three tests at once:

No, that'due south not a Bandersnatch reference…
Here'due south a quick video of this in action (view in full screen since the fonts are pocket-sized):
#10 Run From CI Build Scripts
Because SIDE Runner is called from the command line, you can easily fit into your continuous integration build scripts, so long as your CI server tin telephone call selenium-ide-runner and upload the .side file (your examination script) as a build artifact. For example, hither'due south how to upload an input file in Jenkins, Travis, and CircleCI.

This means that Selenium IDE tin can be better integrated into your DevOps toolchain. The scripts created by your less-technical QA team members — including business concern analysts — can be run with every build. This helps marshal QA with the residue of the business and ensures that you lot have fewer bugs escaped into production.
#12 Selenium IDE scripts tin be managed in a code repository
Other record and replay tools store their tests in a range of binary file formats. (For example, here are UFT's binary file formats.) You could check these into a source code repo, such as GitHub or GitLab, but it wouldn't be all that useful since y'all couldn't inspect examination scripts, compare differences, or selectively pull in changes.
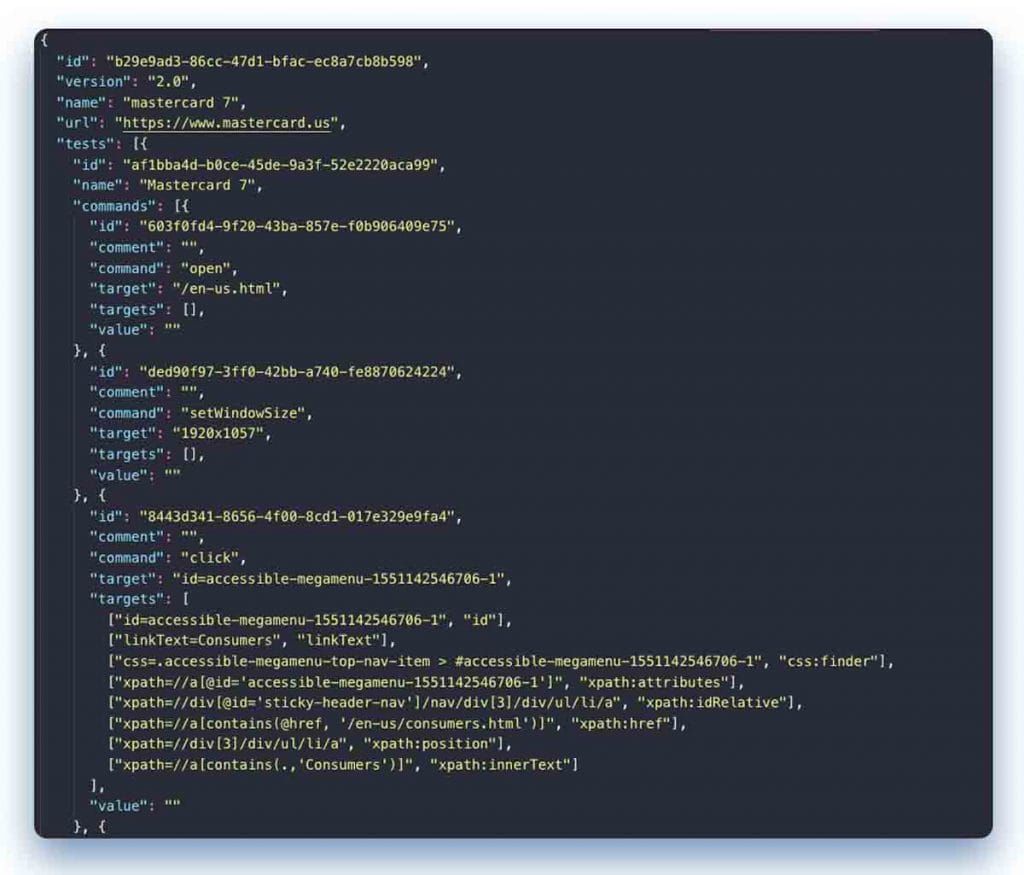
In dissimilarity, the new Selenium IDE stores test scripts every bit JSON files. This makes them easy to inspect, diff, and modify. Here's a script I recorded, viewed in Sublime text editor. Y'all can hands change the starting URL, window size, and object locators.

If you manage your Selenium Webdriver scripts in GitHub, GitLab, Bitbucket, Azure DevOps, AWS CodeCommit, Google Deject Source, or some other source code repo, you can now do the same for your Selenium IDE scripts.

#12 Extensible With Plugins
Unlike the old Selenium IDE, the new Selenium IDE supports 3rd-party plugins to extend its functionality. Here's how to build your own Selenium IDE plugin.
This is pretty exciting. You can imagine companies building plugins to have Selenium IDE practise all kinds of things — upload scripts to a functional testing cloud, a load testing deject, or a product application monitoring service like New Relic Synthetics.
Enough of companies have integrated Selenium Webdriver into their offerings. I bet the same will happen with Selenium IDE besides.
Speaking of new plugins…
#13 Exercise Visual UI Testing
We here at Applitools have built a Selenium IDE plugin to practice AI-powered visual validations on Selenium IDE, called Applitools for Selenium IDE. (Imaginative, right?)
To get information technology, caput to the Chrome and Firefox stores, do the three-second install, plugin your Applitools API primal, and you're set to get.
Create a Selenium IDE script, choose Insert new command, blazon eyes (that'south the name of our product), and insert a visual checkpoint into your test script. Like this:

Visual checkpoints are a great way to ensure that your UI renders correctly. Rather than a bunch of assert statements on all your UI elements — which would be a pain to maintain — 1 visual checkpoint checks all your page elements.
Best of all, Applitools uses visual AI to look at your web app the same way a homo does, ignoring minor differences. This means fewer simulated bugs to frustrate you and your developers — a problem that often leads simple pixel comparison tools to fail. When Applitools finds a visual bug, it's worth paying attention to.
Here's an example of Applitools Visual AI in action, finding a missing logo on a GitHub page. We didn't have to create an assert statement on the logo; Applitools visual AI figured this out on its own.

#14 Visually Test Responsive Web Apps
When you lot're testing the visual layout of your responsive spider web apps, it's a skilful idea to practice it on a broad range screen sizes (also chosen viewports) to ensure that cipher appears out of whack. It'due south all likewise easy for responsive web bug to pitter-patter in.
And when they do, the results tin can range of merely cosmetic to business-stopping. Hither'southward Southwest Airlines putting the kibosh on their checkout procedure with a responsive bug that covers up the Continue push:

Not good, right?
When you use Applitools for Selenium IDE, yous can visually test your webpages on Applitools Ultrafast Filigree. This cloud-based testing service has over 100 combinations of browsers, emulated devices, and viewport sizes. This lets yous do thorough visual testing on all your web apps.
Here'south how you specify which combinations to test on:

Once your tests run on Ultrafast Grid, you can easily check your exam results on all the various combinations, like this:

Your responsive web bugs can run merely they cannot hide…
#15 Pinpoint The Cause Of Front-cease Bugs
Every Selenium IDE script you lot run with Ultrafast Grid tin be analyzed with our Root Crusade Assay.
This matters considering, to bastardize Jerry Seinfeld, it's non plenty to FIND a bug. You have to FIX the issues.
Like the Seinfeld motorcar rental company, every testing tool I know of finds bugs, but doesn't tell you how to fix them.
Except Applitools.
When you detect a visual issues in Applitools, click on it, and view the relevant DOM and CSS diffs, as shown below:

I want to signal out that we don't evidence all DOM and CSS diffs — merely the handful that are likely to have caused a visual bug. This makes debugging visual bugs become much faster.
We covered a ton of different ways Selenium IDE and Applitools work together. Here'southward a visual summary:

#16 Export Webdriver scripts
Originally, Selenium IDE could export to Webdriver Java, just the 2022 refresh required boosted coding. That code has been written for the post-obit exports:
- C# NUnit
- C# xUnit
- Java JUnit
- JavaScript Mocha
- Python pytest
- Ruby RSpec
Additionally, you can create and contribute your own code consign packet. You can find the instructions in the Selenium IDE documentation.
Selenium IDE Limitations
Since this document outset got posted, the two limitations have been addressed substantially. Originally, code consign needed to be completed, and it was – with Java support in early 2019. As mentioned above, anyone can contribute scripting consign code to the projection, which is how the export prepare has grown.
Selenium IDE doesn't back up data-driven scripts directly
In the original blueprint, Selenium IDE could not import a bunch of tabular data, like a CSV file or database table, and and then run a parameterized examination once for each row of data. The straight feature is still of interest – only remains blocked by a bug. You tin can track progress here.
However, intrepid engineers have proposed a work-around using SIDE Runner. Contributor PawelSuwinski writes:
"With SIDE runner is a merely thing of side file preprocessing before running. I did it in some php projection as function of a composer script, I do not have any JS npm run-script working example but would utilise templates concept this fashion:
- For CSV data utilise something like csv2json to get information in JSON format
- Creating template SIDE file apply store json with Target like ex. %DATA%
- In preprocessor replace all '%DATA%' in template side file with target information (ex. using rexreplace) and relieve information technology as a target side file (in cache/ tmp area)
- Run side runner on target side file"
Piece of work on this feature continues. Let Applitools know if you lot have tried the workaround successfully.
Summary
Here's how Selenium IDE compares to traditional record & replay:
| Capability | Traditional Record & Replay | Selenium IDE |
| Cross-browser support | No | Yeah |
| Resilient tests | No | Yeah |
| Automatically expect for app under test | No | Yes |
| Provisional logic | No | Yes |
| Run one test from another | No | Yeah |
| Embed code into scripts | No | Yes |
| Edit scripts | No | Yes |
| Debug scripts | No | Aye |
| Run scripts in parallel | No | Yes |
| Run scripts during CI builds | No | Yes |
| Manage scripts in source lawmaking repo | No | Yes |
| Plugins to extend functionality | No | Yes |
| Visual UI testing | No | Yes (westward/ plugin) |
| Responsive web support | No | Yes (west/ plugin) |
| Diagnose root crusade of visual bugs | No | Yes (due west/ plugin) |
| Export tests to code | No | Yes |
| Data-driven tests | No | Workaround proposed |
'Less is more
Selenium IDE is part of a larger trend of software making life simpler for technical folks. One case: the broad range of codeless tools for developing applications.
Other examples: Serverless offerings like AWS Lambda arrive easier to write just the code yous need to get a job done. And Schemaless databases similar MongoDB provide architects with much more than flexibility to introduce versus tightly constricted SQL databases.
Codeless, serverless, schemaless — and at present scriptless, with Selenium IDE. We might be seeing a trend here.
Become deeper
To go started, check out this tutorial on Selenium IDE. It'south done by Raja Rao, a former QA director who's been using Selenium Webdriver for over a decade. So he knows what he's talking well-nigh.
Beyond that, here'due south a fairly complete listing of resources to learn the new Selenium IDE in 2021:
Selenium IDE pages
- Documentation
- Tutorial
- Plugin on Google Chrome Store
- Plugin on Firefox Shop
- GitHub page for Selenium IDE
- SIDE Runner npm page
- Stackoverflow on Selenium IDE
- Quora on Selenium IDE
- Selenium IDE on Reddit
Applitools for Selenium IDE pages
- Product Folio – Applitools for Selenium IDE
- Documentation
- Google Chrome Store – Applitools for Selenium IDE
- Firefox Shop – Applitools for Selenium IDE
Videos
- Selenium IDE tutorial video playlist
- Dave Haeffner presenting Selenium IDE at Selenium Camp
- Dave Haeffner presenting the new Selenium IDE launch webinar
- Tomer Steinfeld on how he built the new Selenium IDE
- Joe Colantonio presentation on Selenum IDE, part one and part two
- Simon Stewart: Selenium IDE – the next generation
- Other Selenium IDE videos
How exercise you plan on using Selenium IDE? Let u.s.a. know !
Source: https://applitools.com/blog/why-selenium-ide-2019/
Belum ada Komentar untuk "Same Mail Sending Again in Task Schedular in Selenium Jqva"
Posting Komentar